https://www.electronicshub.org/esp32-web-server/
How to Create ESP32 Web Server? A Complete Beginner’s Tutorial
A complete beginner’s tutorial on how to create a standalone ESP32 Web Server. Learn WiFi Modes of ESP32, create Web Server using ESP32
www.electronicshub.org
이 튜토리얼에서는 간단한 ESP32 웹 서버를 구축하는 방법을 볼 것입니다.
이 ESP32 독립형 웹 서버는 ESP32와 동일한 WiFi 네트워크에 연결된
휴대전화, 컴퓨터, 랩톱 및 태블릿에서 액세스할 수 있습니다.
웹 서버의 데모로 클라이언트가 액세스할 수 있고
ESP32에 연결된 몇 개의 LED를 제어할 수 있는 간단한 웹 페이지를 만들었습니다.

웹 서버에 대한 간략한 참고 사항
웹 서버는
웹 페이지를 유지 관리하고 가져오고 웹 클라이언트에 제공하는 역할을 하는
하드웨어와 소프트웨어의 조합입니다.
웹 페이지의 정보는 HTML 문서, 이미지, 비디오, 응용 프로그램 등의 형식의
텍스트와 같은 모든 형식이 될 수 있습니다.
웹 클라이언트라고 하면 랩톱과 휴대폰의 웹 브라우저는
가장 단순한 유형의 웹 클라이언트 중 하나입니다.
웹 서버와 웹 클라이언트 간의 통신은 종종 클라이언트 – 서버 통신 모델이라고 합니다.

Hyper Text Transfer Protocol 또는 간단히 HTTP는
클라이언트와 서버 간의 통신을 담당하는 프로토콜입니다.
이러한 유형의 통신에서 웹 클라이언트는 HTTP를 사용하여 서버에 정보를 요청합니다.
항상 요청을 대기(수신)하는 Web Server는 적절한 웹 페이지로 클라이언트의 요청에 응답합니다.
요청한 페이지를 찾을 수 없으면 서버는 HTTP 404 오류로 응답합니다.
ESP32 웹 서버의 요구 사항
일반적으로 웹 서버에 대한 간략한 소개를 통해
이제 독립 실행형 ESP32 웹 서버의 요구 사항이 무엇인지 이해할 것입니다.
간단한 ESP32 웹 서버는 HTML 텍스트 형식의 웹 페이지를 포함해야 합니다.

휴대폰의 웹 브라우저와 같은 클라이언트가
HTTP를 통해 해당 웹 페이지에 대한 요청을 보낼 때
ESP32의 웹 서버는 웹 페이지로 응답해야 합니다.
또한 클라이언트가 버튼 클릭과 같은 작업을 수행할 때
서버는 적절한 조치(예: LED 켜기/끄기)로 응답해야 합니다.
ESP32의 Wi-Fi 작동 모드
ESP32용 웹 서버 생성을 진행하기 전에
ESP32에서 Wi-Fi의 다양한 작동 모드를 살펴보겠습니다.
기본적으로 ESP32 Wi-Fi 모듈은 세 가지 WiFi 작동 모드에서 작동합니다.
- 스테이션 모드(STA)
- 소프트 액세스 포인트 모드(AP)
- 스테이션 + 소프트 AP 모드
스테이션 모드에서
ESP32 모듈은 휴대폰 및 랩톱과 마찬가지로
무선 라우터에 의해 설정된 기존 WiFi 네트워크에 연결됩니다.
ESP32 Wi-Fi 모듈은 라우터의 SSID 및 비밀번호를 사용하여
라우터의 Wi-Fi 네트워크에 연결하고 라우터는 ESP32에 로컬 IP 주소를 할당합니다.

액세스 포인트 모드로 전환하면
ESP32 모듈은 무선 라우터와 같은 자체 WiFi 네트워크를 생성하므로
휴대폰, 랩톱 및 기타 ESP32 모듈(STA 모드)과 같은 다른 스테이션이 해당 네트워크에 연결할 수 있습니다.
ESP32는 유선 이더넷이 인터넷에 연결되어 있지 않기 때문에
이 AP 모드를 소프트 AP 모드라고 합니다.
AP 모드에서 ESP32를 구성하는 동안 네트워크에 대한 SSID 및 암호를 설정해야
다른 장치가 해당 자격 증명을 사용하여 해당 네트워크에 연결할 수 있습니다.

스테이션 + 소프트 AP는
스테이션 모드와 소프트 AP 모드의 조합입니다.
여기서 ESP32는 스테이션 및 액세스 포인트 역할을 합니다.
웹 서버 생성에 사용할 모드는 무엇입니까?
스테이션 모드 또는 액세스 포인트 모드에서
ESP32 Wi-Fi 모듈을 구성하여 웹 서버를 생성할 수 있습니다.
차이점은
스테이션 모드에서는
모든 장치(모바일, 랩톱, ESP32, ESP8266 등)가 무선 라우터의 WiFi 네트워크에 연결되고
모든 장치(ESP32의 웹 서버 포함)에 대한 IP 주소가 라우터에서 할당된다는 것입니다. .
이 IP 주소를 사용하여 클라이언트는 웹 페이지에 액세스할 수 있습니다.
또한 클라이언트는 라우터에서 인터넷 연결을 잃지 않습니다.
AP 모드에서 ESP32용 웹 서버를 생성하는 경우
클라이언트는 웹 페이지에 액세스하기 위해 자체 SSID와 비밀번호를 사용하여
ESP32에서 제공하는 네트워크에 연결해야 합니다.
소프트 AP 모드이기 때문에 클라이언트는 인터넷에 연결되어 있지 않습니다.
스테이션 모드 또는 소프트 AP 모드에서
ESP32 웹 서버를 생성하는 것은 ESP32의 구성 부분을 제외하고는 매우 유사합니다.
이 자습서에서는 스테이션 모드(STA)로 구성된 ESP32에서 웹 서버를 만드는 방법을 보여줍니다.
ESP32 웹 서버
ESP32에서 웹 서버를 만들고 클라이언트에서 액세스하는 것 외에도
ESP32 개발 보드의 GPIO 핀에 연결된 두 개의 LED를 제어하여
이 웹 서버가 클라이언트에 대한 다양한 요청에 응답하는 방법도 볼 수 있습니다.
이를 시연하기 위해 각각의 전류 제한 저항(220Ω)을 통해
ESP32의 GPIO 16 및 GPIO 17에 2개의 5mm LED를 연결했습니다.
ESP32 DevKit 개발 보드에서 GPIO 16은 RX2로, GPIO 17은 TX2로 표시되어 있습니다.

암호
ESP32의 웹 서버에 대한 실제 코드는 중요하고 흥미로운 내용입니다.
그것은 약간의 텍스트, 몇 개의 버튼 및 약간의 스타일이 있는 HTML 코드입니다.
다음 블록은 ESP32의 웹 서버에 대한 전체 코드를 보여줍니다.
코드를 설명하기 위해 코드에 주석을 달았습니다.
참고: 이 코드는 ' Arduino Web Server ' 예제를 기반으로 합니다.
#include <WiFi.h>
#define gpio16LEDPin 16 /* One LED connected to GPIO16 - RX2 */
#define gpio17LEDPin 17 /* One LED connected to GPIO17 - TX2 */
const char* ssid = "ESP32-WiFi"; /* Add your router's SSID */
const char* password = "12345678"; /*Add the password */
int gpio16Value;
int gpio17Value;
WiFiServer espServer(80); /* Instance of WiFiServer with port number 80 */
/* 80 is the Port Number for HTTP Web Server */
/* A String to capture the incoming HTTP GET Request */
String request;
void setup()
{
Serial.begin(115200); /* Begin Serial Communication with 115200 Baud Rate */
/* Configure GPIO16 and GPIO17 Pins as OUTPUTs */
pinMode(gpio16LEDPin, OUTPUT);
pinMode(gpio17LEDPin, OUTPUT);
/* Set the initial values of GPIO16 and GPIO17 as LOW*/
/* Both the LEDs are initially OFF */
digitalWrite(gpio16LEDPin, LOW);
digitalWrite(gpio17LEDPin, LOW);
Serial.print("\n");
Serial.print("Connecting to: ");
Serial.println(ssid);
WiFi.mode(WIFI_STA); /* Configure ESP32 in STA Mode */
WiFi.begin(ssid, password); /* Connect to Wi-Fi based on the above SSID and Password */
while(WiFi.status() != WL_CONNECTED)
{
Serial.print("*");
delay(100);
}
Serial.print("\n");
Serial.print("Connected to Wi-Fi: ");
Serial.println(WiFi.SSID());
delay(100);
/* The next four lines of Code are used for assigning Static IP to ESP32 */
/* Do this only if you know what you are doing */
/* You have to check for free IP Addresses from your Router and */
/* assign it to ESP32 */
/* If you are comfortable with this step, */
/* please un-comment the next four lines and make necessary changes */
/* If not, leave it as it is and proceed */
//IPAddress ip(192,168,1,6);
//IPAddress gateway(192,168,1,1);
//IPAddress subnet(255,255,255,0);
//WiFi.config(ip, gateway, subnet);
delay(2000);
Serial.print("\n");
Serial.println("Starting ESP32 Web Server...");
espServer.begin(); /* Start the HTTP web Server */
Serial.println("ESP32 Web Server Started");
Serial.print("\n");
Serial.print("The URL of ESP32 Web Server is: ");
Serial.print("http://");
Serial.println(WiFi.localIP());
Serial.print("\n");
Serial.println("Use the above URL in your Browser to access ESP32 Web Server\n");
}
void loop()
{
WiFiClient client = espServer.available(); /* Check if a client is available */
if(!client)
{
return;
}
Serial.println("New Client!!!");
boolean currentLineIsBlank = true;
while (client.connected())
{
if (client.available())
{
char c = client.read();
request += c;
Serial.write(c);
/* if you've gotten to the end of the line (received a newline */
/* character) and the line is blank, the http request has ended, */
/* so you can send a reply */
if (c == '\n' && currentLineIsBlank)
{
/* Extract the URL of the request */
/* We have four URLs. If IP Address is 192.168.1.6 (for example),
* then URLs are:
* 192.168.1.6/GPIO16ON
* 192.168.1.6/GPIO16OFF
* 192.168.1.6/GPIO17ON
* 192.168.1.6/GPIO17OFF
*/
/* Based on the URL from the request, turn the LEDs ON or OFF */
if (request.indexOf("/GPIO16ON") != -1)
{
Serial.println("GPIO16 LED is ON");
digitalWrite(gpio16LEDPin, HIGH);
gpio16Value = HIGH;
}
if (request.indexOf("/GPIO16OFF") != -1)
{
Serial.println("GPIO16 LED is OFF");
digitalWrite(gpio16LEDPin, LOW);
gpio16Value = LOW;
}
if (request.indexOf("/GPIO17ON") != -1)
{
Serial.println("GPIO17 LED is ON");
digitalWrite(gpio17LEDPin, HIGH);
gpio17Value = HIGH;
}
if (request.indexOf("/GPIO17OFF") != -1)
{
Serial.println("GPIO17 LED is OFF");
digitalWrite(gpio17LEDPin, LOW);
gpio17Value = LOW;
}
/* HTTP Response in the form of HTML Web Page */
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println("Connection: close");
client.println(); // IMPORTANT
client.println("<!DOCTYPE HTML>");
client.println("<html>");
client.println("<head>");
client.println("<meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">");
client.println("<link rel=\"icon\" href=\"data:,\">");
client.println("<style>");
client.println("html { font-family: Courier New; display: inline-block; margin: 0px auto; text-align: center;}");
client.println(".button {border: none; color: white; padding: 10px 20px; text-align: center;");
client.println("text-decoration: none; font-size: 25px; margin: 2px; cursor: pointer;}");
client.println(".button1 {background-color: #FF0000;}");
client.println(".button2 {background-color: #00FF00;}");
client.println("</style>");
client.println("</head>");
client.println("<body>");
client.println("<h2>ESP32 Web Server</h2>");
if(gpio16Value == LOW)
{
client.println("<p>GPIO16 LED Status: OFF</p>");
client.print("<p><a href=\"/GPIO16ON\"><button class=\"button button1\">Click to turn ON</button></a></p>");
}
else
{
client.println("<p>GPIO16 LED Status: ON</p>");
client.print("<p><a href=\"/GPIO16OFF\"><button class=\"button button2\">Click to turn OFF</button></a></p>");
}
if(gpio17Value == LOW)
{
client.println("<p>GPIO17 LED Status: OFF</p>");
client.print("<p><a href=\"/GPIO17ON\"><button class=\"button button1\">Click to turn ON</button></a></p>");
}
else
{
client.println("<p>GPIO17 LED Status: ON</p>");
client.print("<p><a href=\"/GPIO17OFF\"><button class=\"button button2\">Click to turn OFF</button></a></p>");
}
client.println("</body>");
client.println("</html>");
break;
}
if(c == '\n')
{
currentLineIsBlank = true;
}
else if(c != '\r')
{
currentLineIsBlank = false;
}
//client.print("\n");
}
}
delay(1);
request = "";
//client.flush();
client.stop();
Serial.println("Client disconnected");
Serial.print("\n");
}코드 수정 및 업로드
위 코드의 6행과 7행에서
Wi-Fi 네트워크 설정에 따라 수정해야 합니다.
Wi-Fi 네트워크의 SSID 및 비밀번호입니다.
const char* ssid = "ESP32-WiFi"; /* 라우터의 SSID 추가 */
const char* 비밀번호 = "12345678"; /*비밀번호 추가 */필요한 수정을 한 후
회로도에 따라 필요한 연결을 만들고 ESP32 보드를 컴퓨터에 연결하고
ESP32 보드와 올바른 COM 포트를 선택하고 코드를 업로드하십시오.
ESP32를 처음 사용하는 경우 ESP32 시작하기 자습서가 Arduino IDE 구성에 도움이 될 것입니다.
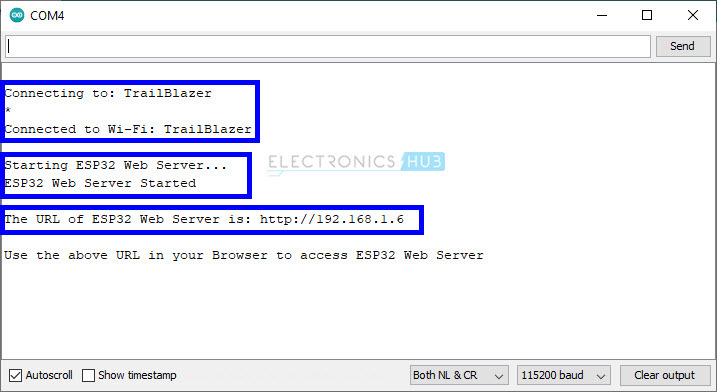
직렬 모니터를 열면 ESP32 모듈이 Wi-Fi 연결 진행 상황, 웹 서버의 IP 주소 및
URL(기본적으로 ESP32의 IP 주소)과 같은 몇 가지 중요한 정보를 인쇄합니다.

따라서 제 경우 ESP32의 IP 주소는 192.168.1.6입니다.
클라이언트에서 ESP32 웹 서버에 액세스
랩톱이나 휴대폰에서 웹 브라우저를 열고 ESP32의 IP 주소를 입력합니다.
이것은 진실의 순간입니다.
모든 것이 잘되면 ESP32의 웹 서버에서 호스팅하는 간단한 웹 페이지를 볼 수 있어야 합니다.
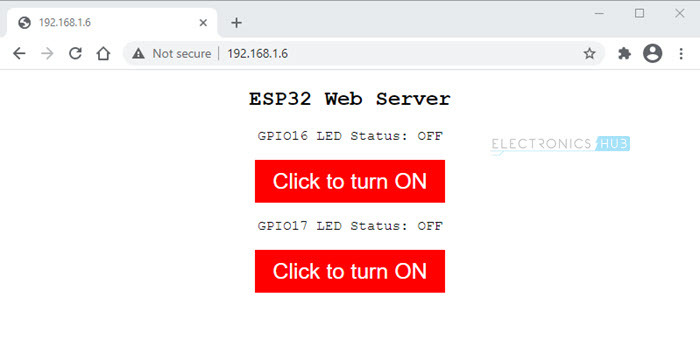
다음은 ESP32의 웹 서버에 액세스하는 노트북의 Chrome 웹 브라우저 스크린샷입니다.

이미지에서 볼 수 있듯이
웹 페이지에는 메인 헤더 텍스트가 표시되고 GPIO 16에 연결된 LED의 상태가 표시됩니다.
그 다음에는 LED를 켜거나 끄는 데 사용할 수 있는 버튼이 있습니다.
GPIO 17(상태 다음에 버튼이 옴)에 대해서도 동일한 내용입니다.
이제 첫 번째 버튼을 클릭하면 GPIO 16에 연결된 LED가 켜지고
웹 페이지에서 상태가 업데이트되며 버튼의 텍스트와 색상도 변경됩니다.

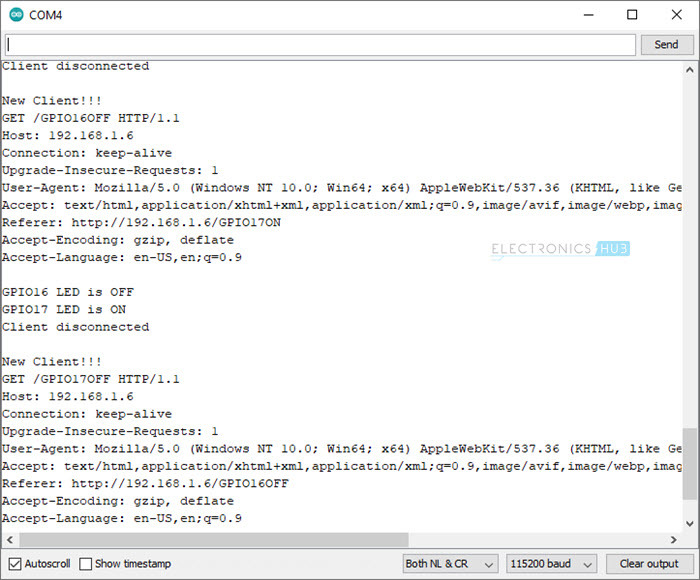
직렬 모니터를 보면
클라이언트가 연결을 시도할 때마다(또는 요청을 보낼 때마다)
일부 주요 정보가 직렬 모니터에 인쇄됩니다.
다음 섹션에서 이 정보(실제로 클라이언트의 요청의 일부임)에 대해 설명하겠습니다.

다음으로, 나는 휴대폰에서 같은 것을 시도했습니다. 그것은 완벽하게 작동합니다.

참고: 모든 클라이언트, 즉 모바일, 랩톱 등은 ESP32 모듈과 동일한 네트워크에 연결되어야 합니다.
결론
ESP32 DevKit Development Board를 사용하여 웹 서버를 만드는 방법에 대한 완전한 단계별 자습서입니다. 웹 서버, ESP32 WiFi의 다양한 작동 모드, ESP32 웹 서버 구축 방법 및 다양한 클라이언트에서 이 서버에 액세스하는 방법에 대한 몇 가지 중요한 기본 사항을 배웠습니다.
'ESP32' 카테고리의 다른 글
| ESP32 DHT11/DHT22 Web Server (0) | 2022.02.21 |
|---|---|
| ESP32 with DHT11/DHT22 Temperature and Humidity Sensor using Arduino IDE (0) | 2022.02.21 |
| ESP32 + XY-K485 + PZEM-016 Modbus RTU 마스터 RS485(라이브러리 제외) (0) | 2021.09.06 |
| ESP32 Serial 통신 라이브러리, software Serial? (0) | 2021.09.02 |
| How to work with RS485 interface on ESP32 (0) | 2021.08.23 |